Simple Truth
- Design
- Design by RockFish
- Development
- HTML/ LESS
- Mura CMS Integration
- jQuery
- Visit
- No longer available
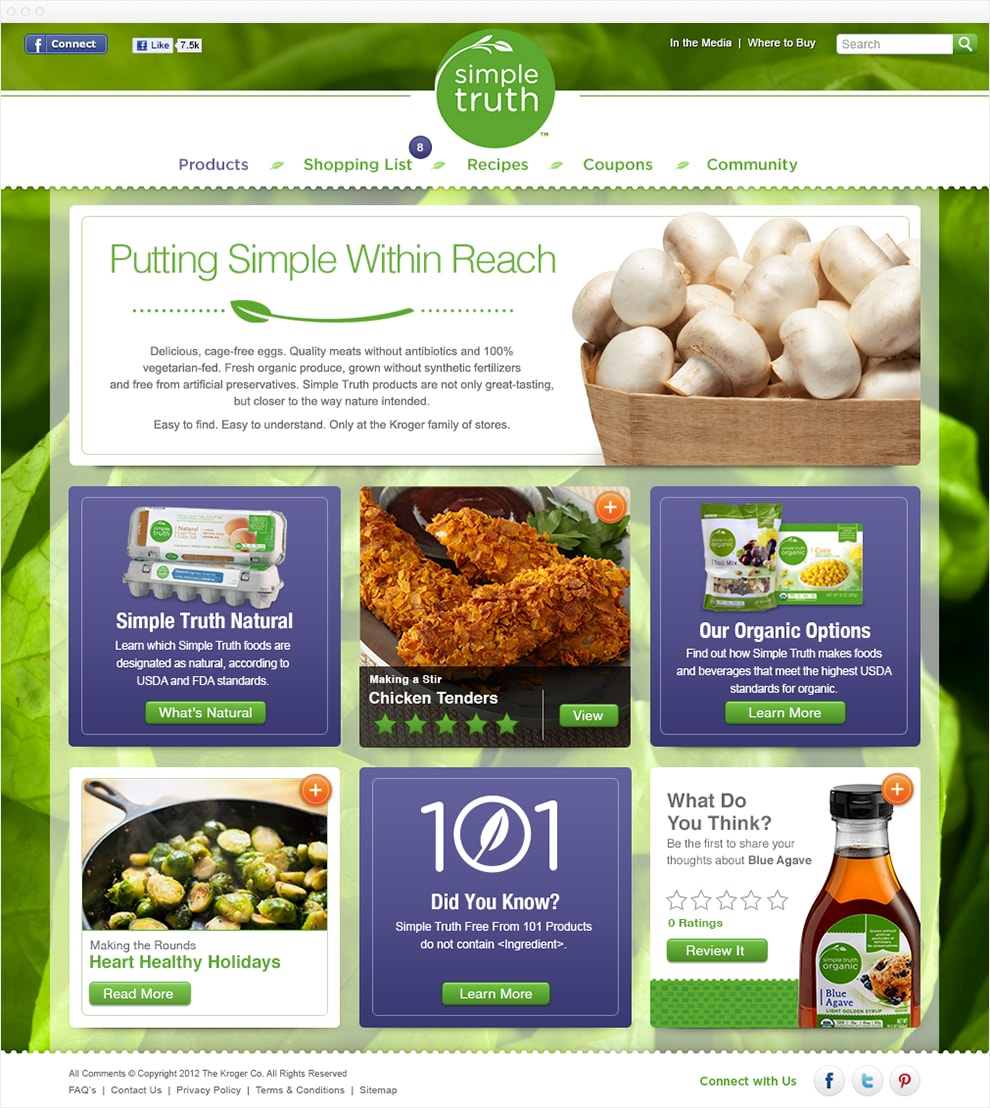
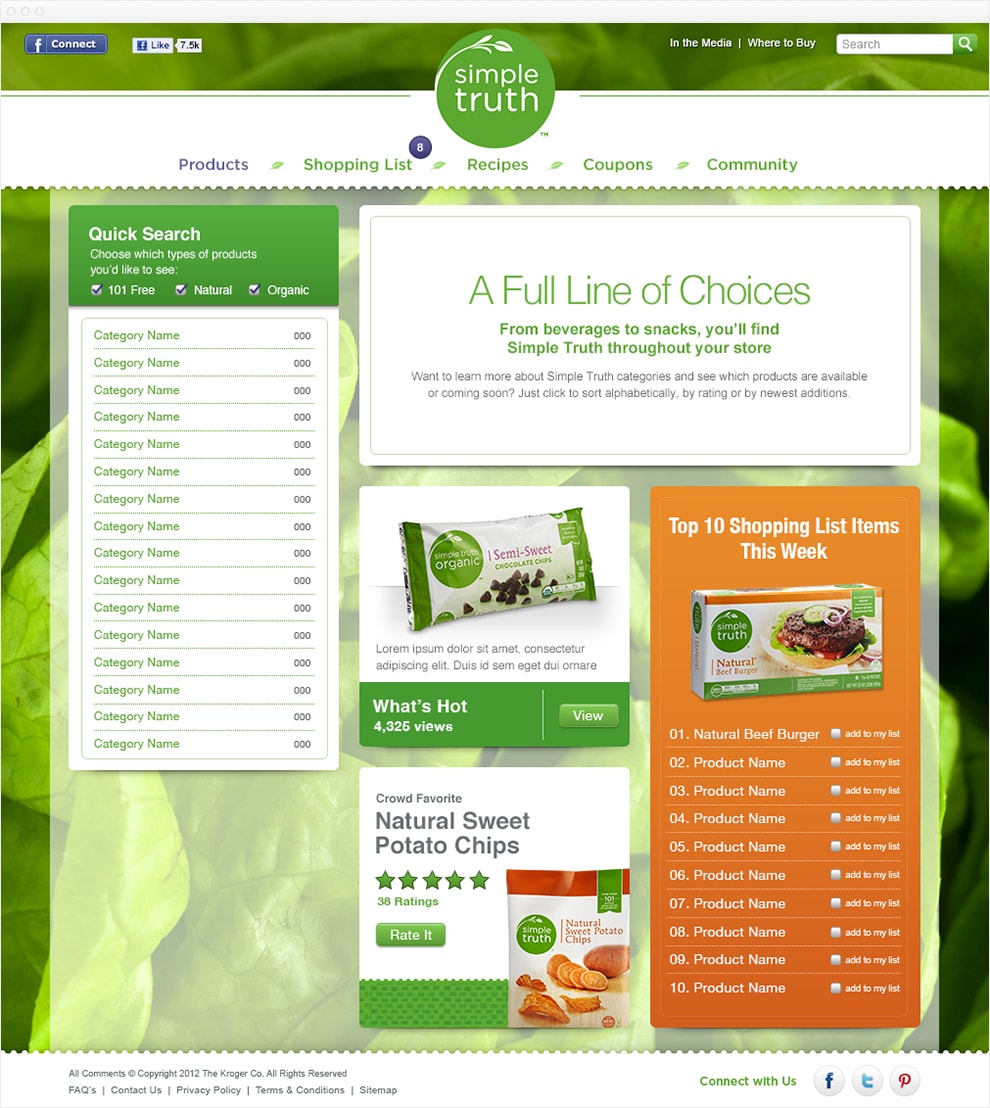
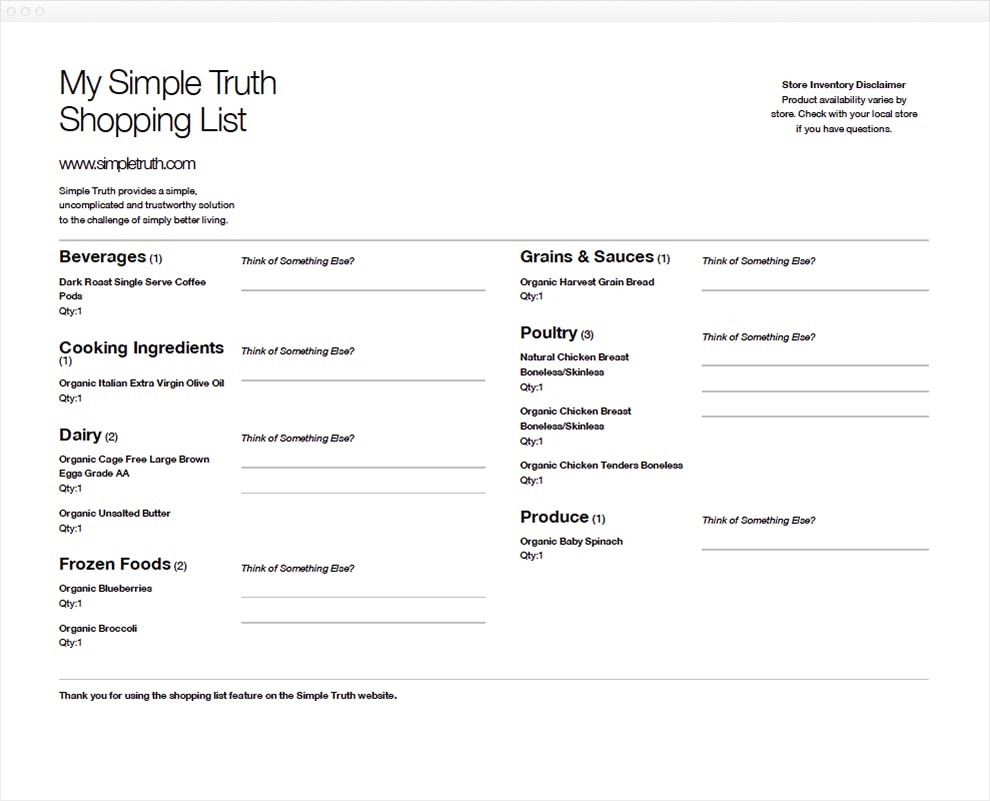
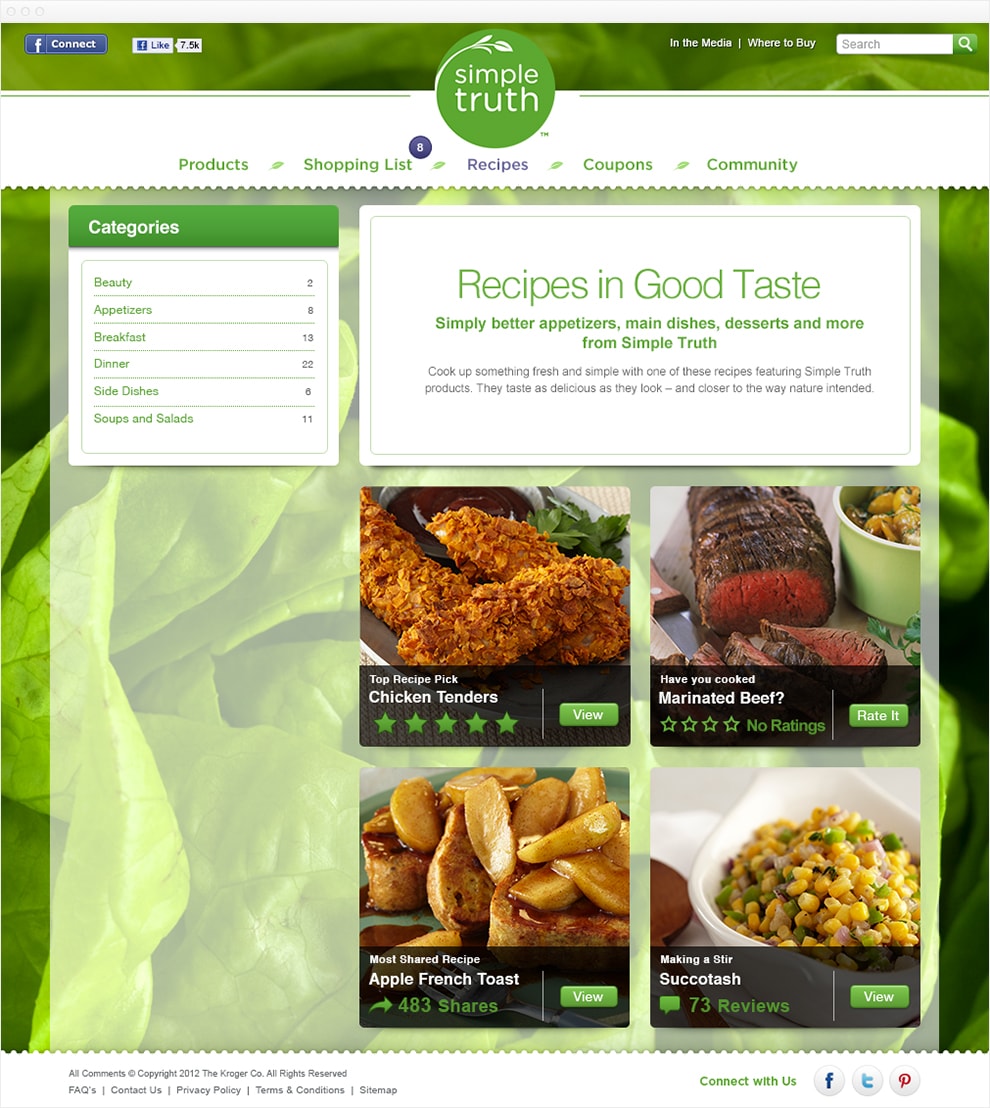
To celebrate the launch of their natural and organic private label brand—Simple Truth—Kroger asked the team at Global Cloud to build a stand-alone flagship website.
As the Senior CMS Developer, I led a small team of front-end developers that built a custom theme that was easy for site editor to update—while allowing content to be placed almost anywhere.




Let's Work Together
Email me at dinsmore@hey.com